Body Measurement Css
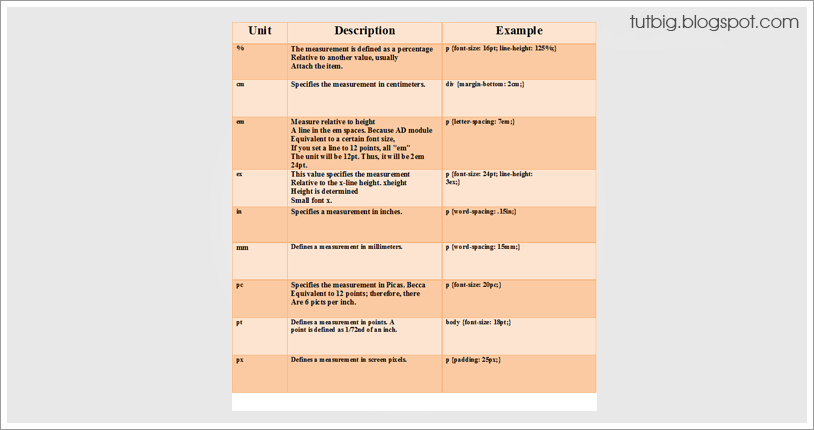
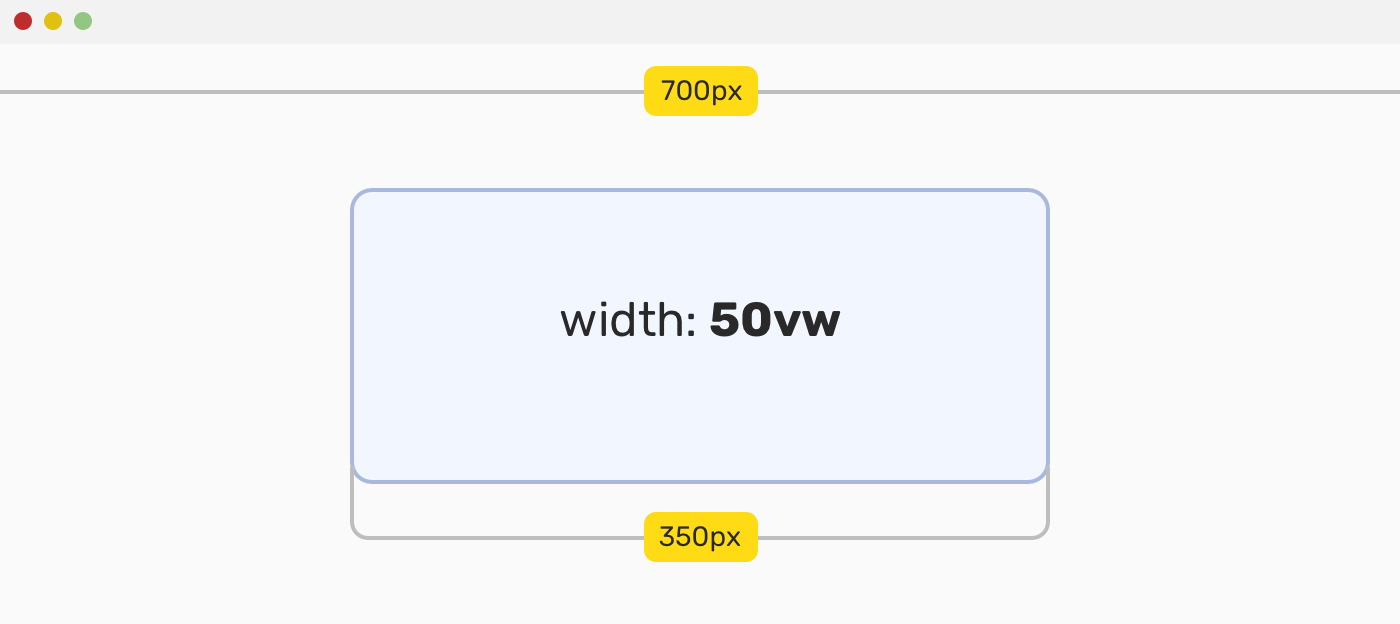
Some have their history in typography such as point pt and pica pc others are known from everyday use such as centimeter cm and inch in. Body width is i believe the width of the browser window you cant dictate that in css. The height property sets the height of an element. If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Css has several different units for expressing a length.
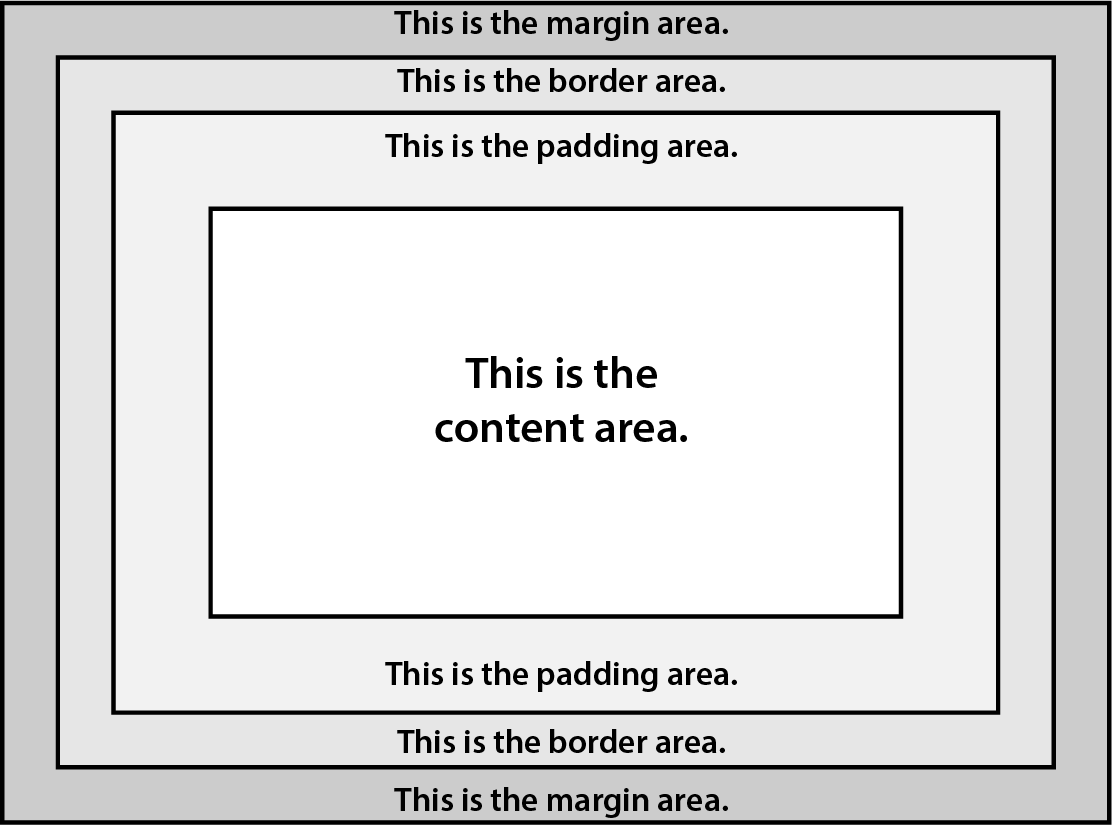
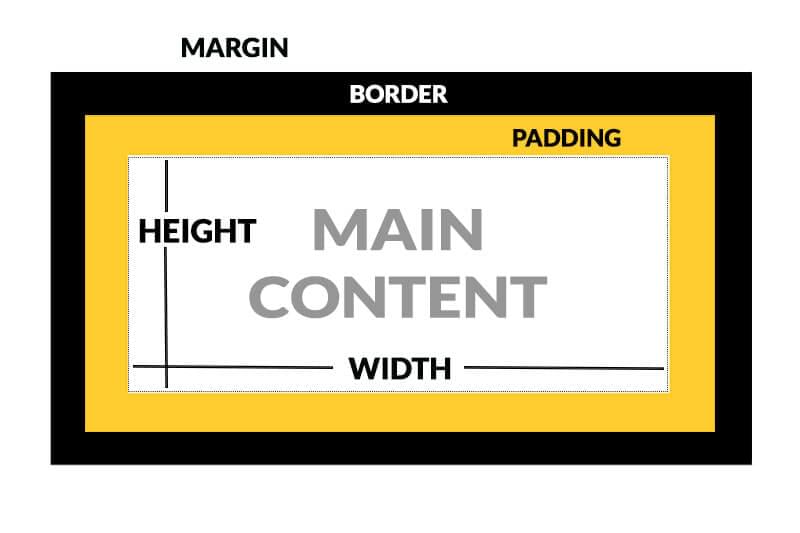
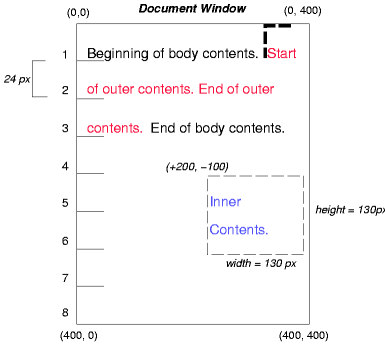
However if the value is 0 the unit can be omitted. Css offers a number of different units for expressing length. Many css properties take length values such as width margin padding font size etc. The height and width properties are used to set the height and width of an element. It sets the heightwidth of the area inside the padding border and margin of the element. The height of an element does not include padding borders or margins.
Css supports a number of measurements including absolute units such as inches centimeters points and so on as well as relative measures such as percentages and em units. Border 1px solid red. If you have a body element that doesnt take up all the same space as the html element and you set a background color on the body and no background color on the html element then that background color will fill the whole page which presumably is the same dimensions as the html element meaning that this quirk causes the background color set. And there is also a magic unit that was invented specifically for css. Length is a number followed by a length unit such as 10px 2em etc. Css setting height and width.
A whitespace cannot appear between the number and the unit. Css units have been the subject of several articles here on sitepoint such as a look at length units in css the new css3 relative font sizing units and the power of em units in cssin this. The height and width properties do not include padding borders or margins. You can however include divs and set their width you can set it in opera and i believe mozilla too. The element will automatically adjust its height to allow its content to be displayed correctly. You need these values while specifying various measurements in your style rules eg.
Random Post
- where can i get body measurements
- bodybuilding fat measurement
- body measurements quiz
- qvc body measurement
- sara gurpal body measurement
- perfect size body measurements
- mathira body measurement
- upen patel body measurement
- sajal ali body measurement
- human body temperature measurement gate
- pt body measurements
- body surface measurement
- measurement of the amount of material in a body
- buy body fat measurement
- brandon hendrickson body measurement
- 14 year old body measurements
- body fat measurement test
- body fat measurement aberdeen
- sports bra measurement
- catriona gray body measurement
- blackpink jennie body measurement
- kunal khemu body measurement
- body fat measurement bangalore
- objectives in taking body measurement
- body type body measurements
- body measurement for skirt
- where can i buy body measurement tape
- body measurement dkv
- 4 year old body measurements
- youtube bra measurement
- curvy body shape measurements
- a technique for the measurement of human body movements
- abigail breslin body measurement
- mumtaz body measurements
- varinder singh ghuman body measurement
- malu trevejo body measurement
- body curve measurement
- acsm body fat measurement
- rasika sunil body measurements
- logan lerman body measurement
- body measurement bmi calculator
- non contact body temperature measurement
- lauren london body measurement
- body mass measurement device
- irina shayk body measurement
- body measurement areas
- blackpink body measurement
- how to take body measurements for sewing
- vs body measurements
- body composition measurement research

























:max_bytes(150000):strip_icc()/css-height-no-parent-3c06ab4d3b244a2c842d4411271274e9.jpg)